admonition 插件使用
摘录自博客文章:为 Obsidian 添加文本框 | ReadingHere
admonition 插件使用
admonition 插件支持的文本框类型
在讲解 admonition 插件具体用法之前,先了解一下 admonition 插件支持的文本框类型。admonition 插件支持12种文本框类型,基本够用了。详细的文本框类型请参见下表。
| 文本框类型 | 别名 | 说明 |
|---|---|---|
| note | note, seealso | 笔记类型的文本 |
| abstract | abstract, summary, tldr | 概要类型的文本 |
| info | info, todo | 信息类型的文本 |
| tip | tip, hint, important | 提示类型的文本 |
| success | success, check, done | 成功、完成类型的文本 |
| question | question, help, faq | 问题类型的文本 |
| warning | warning, caution, attention | 警告类型的文本 |
| failure | failure, fail, missing | 失败类型的文本 |
| danger | danger, error | 危险类型的文本 |
| bug | bug | 缺陷类型的文本 |
| example | example | 示例类型的文本 |
| quote | quote, cite | 引用类型的文本 |
不同类型的文本框采用了不同配色,具体效果见概述章节的截图。
基础用法
admonition 插件的使用很简单,只要在 Obsidian 的代码块中指定文本框类型就可以了。比如:
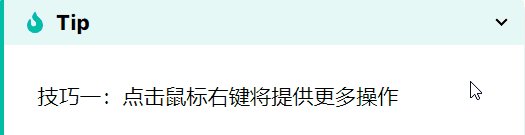
技巧一:点击鼠标右键将提供更多操作
将显示:

带参数用法
admonition 插件可以带有4个参数,完整语法如下:
内容...内容...内容...
title
title 参数用于定制标题。如果没有title 参数,admonition 插件默认使用文本框的类型作为标题。
将文本框的标题设置为 Photoshop:
技巧一:点击鼠标右键将提供更多操作
效果如下图所示:

也可以不显示标题,只要让title:后面为空即可,如:
技巧一:点击鼠标右键将提供更多操作
将显示:

collapse
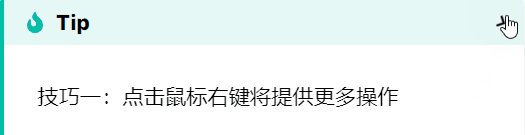
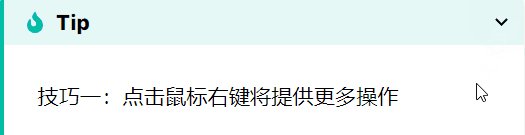
collapse 参数用于创建能够折叠的文本框。给 collapse 参数赋值 open,则初始状态为展开。给 collapse 参数赋值 close,则初始状态为折叠。不给 collapse 参数赋值,则使用默认值,默认值为 open。
创建一个初始状态为打开的文本框:
技巧一:点击鼠标右键将提供更多操作
效果如下图所示。

icon
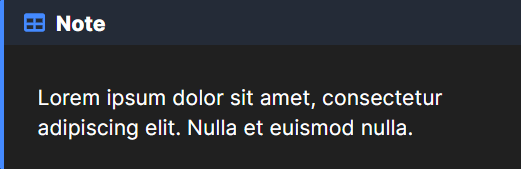
icon 参数用于定制文本框图标。图标名称必须是FontAwesome 或 RPGAwesome 中的图标名称。比如使用表格图标:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla.
效果如下图所示:

关于 FontAwesome 或 RPGAwesome 的资料大家暂时上网搜索一下,本站会在后续文章中专题介绍。
color
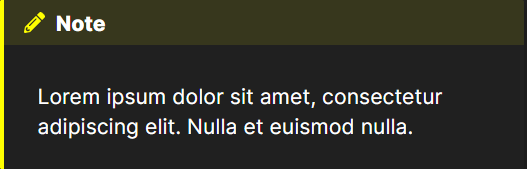
color 参数用于定制文本框的边框和标题栏的颜色。如将颜色设置为黄色:
```ad-note
color: 255, 255, 0
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla.
效果如下图所示:

文本框嵌套
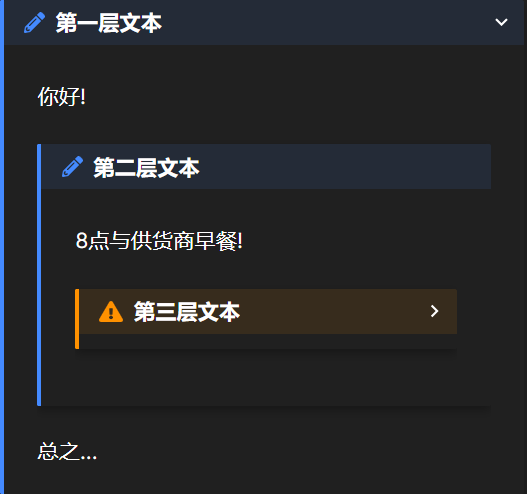
文本框可以嵌套,嵌套的层次由反引号的个数控制。下面的代码用5个、4个、3个反引号实现了三层嵌套。
你好!
8点与供货商早餐!
总之...
效果如下图所示:

在文本框中插入代码块
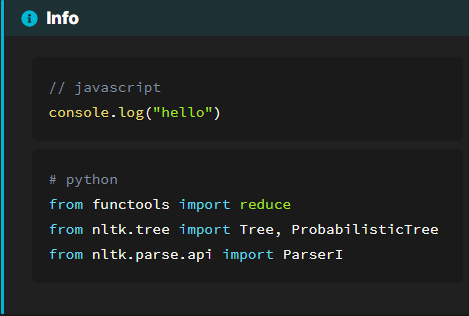
可以在文本框中插入代码块,用法与在 Obsidian 笔记中插入代码块类似,只需要将代码块开始和结束标识改为波浪号即可。
// javascript
console.log("hello")
# python
from functools import reduce
from nltk.tree import Tree, ProbabilisticTree
from nltk.parse.api import ParserI
效果如下图所示:

改进 admonition 插件默认外观
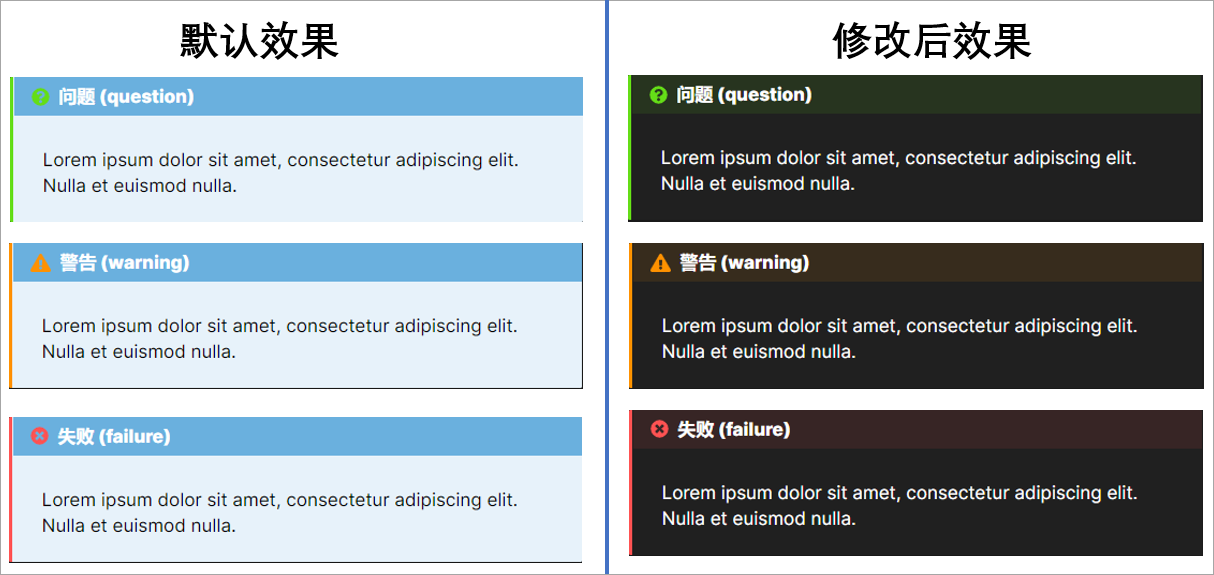
不知道什么原因,无论是在线安装还是离线安装,装出来的 admonition 插件显示不同类型的文本框标题栏都是蓝色的,图标也不是很清晰。因此我修改了 admonition 插件的style.css文件,下图是默认效果和修改后效果的对比图。我个人更喜欢修改后的效果。

如果你喜欢修改后的效果,请将下面的代码加入到 admonition 插件样式表文件style.css的末尾。
/*************** Modify defautl admonition box appearance by Song *********************/
body.theme-dark div.markdown-preview-view .admonition {
background: none;
}
body.theme-dark div.markdown-preview-view .admonition-title {
background: rgba(var(--admonition-color), 0.1);
}
body.theme-dark div.markdown-preview-view .admonition p {
color: #ffffff;
}
body.theme-light div.markdown-preview-view .admonition {
background: none;
color: rgb(0 0 0 / 90%);
}
body.theme-light div.markdown-preview-view .admonition-title {
background: rgba(var(--admonition-color), 0.1);
color: #000;
}
body.theme-light div.markdown-preview-view .admonition p {
color: #000000;
}
/************************************************************************************/
总结
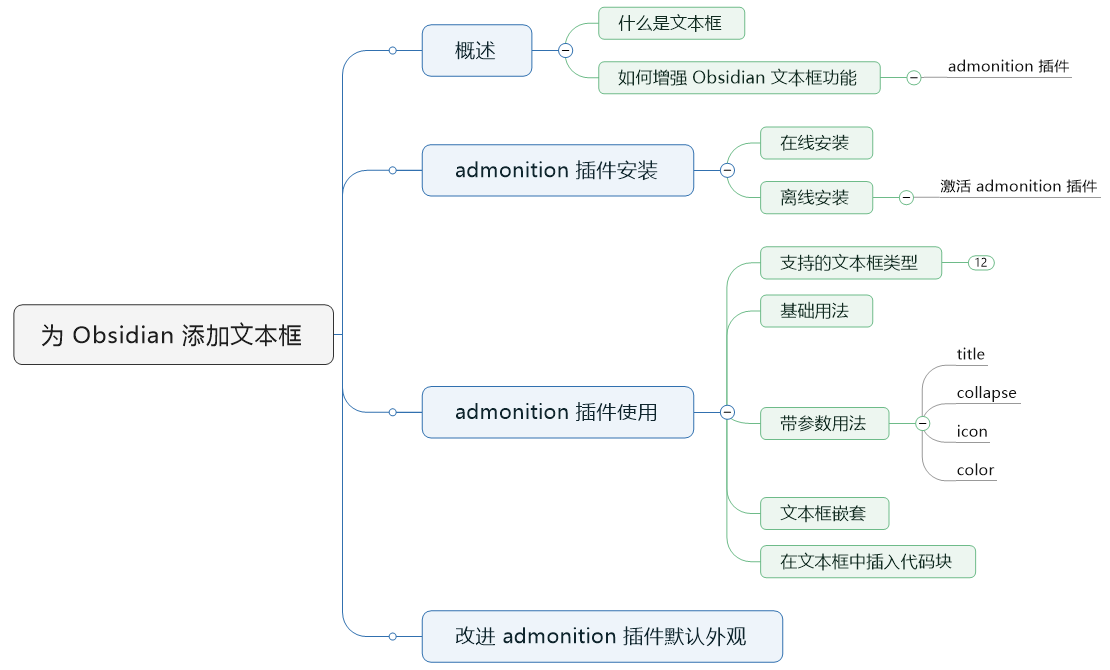
本文介绍的内容可归纳为下面的导图,希望本文对您有帮助。